Recently we shared some of the highest paying affiliate networks and we also shared an email subscription widget named Zone . So, Now we are sharing a CSS code to make your popular posts widget look great and more attractive. Popular posts widget is one of the most essential gadgets that should be present on your sidebar. It is a widget that has the capability to catch your visitors from going and also decrease your bounce rate. Popular Posts can be customized using CSS. You can also customize this CSS to your wish . But, you should apply the steps properly. You should do all the small things stated below properly . Moreover, Playing with the template is no childs play and you should make a backup before doing anything on it ! Now lets make our Popular posts widget a more better one. Remember, you should add the popular posts widget before applying the CSS for effective working .
Live Demo On The Right Sidebar
STEPS
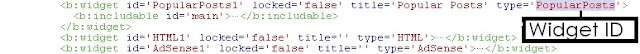
- First We should Find the Type of your Popular Posts Widget .Go To Blogger - Template - EDIT HTMLNow Select Jump to Widget and Select Popular Posts .Now check the pic given below and the highlighted code is the id of your Popular Posts Widget . Probably your Type should be the same as given below. Or else change the id as it should match the one give below .
- Now Copy the below code paste before ]]></b:skin>
- Save the template and enjoy !
Source Code
/***** Popular Post *****/.PopularPosts { background: #F2F2F2; border: 2px solid #E3E3E3; }.PopularPosts h5 { background: #8C8C8C; color: #FFFFFF !important; padding: 12px 24px !important; margin: -1px -1px 0; }.PopularPosts .widget-content { font-size: 15px; margin: 0 !important; }.popular-posts ul { margin: 0 !important; padding: 0 !important; }.popular-posts ul li { list-style: none; border-bottom: 1px solid #ccc; border-top: 1px solid #FFFFFF; padding: 0 !important; }.popular-posts ul li:first-child { border-top: 0; }.popular-posts ul li:last-child { border-bottom: 0; }.popular-posts ul li:hover { background: #fafafa; text-decoration: none; }.popular-posts ul li a { color: #404040; display: block; padding: 18px 24px; }.popular-posts ul li a:hover { color: #262626; text-decoration: none; }.PopularPosts img { background: #fff; border: 1px solid #CCCCCC; display: block; float: left; height: 48px; margin-right: 8px; padding: 3px; width: 48px; -webkit-border-radius: 50px; -moz-border-radius: 50px; border-radius: 50px; }
Final Words
Hope you liked it. Due to busy schedule, i'm not able to post up to my expectations. Please forgive if you found any mistakes. Don't forget to comment your queries !









Hey Rizwan, I think you have confusion, that is not widget id, that is "widget type". In the same line, find out "id=". This is widget id.
ReplyDeleteRegards,
The Pro Blogging
Thanks for the information . Ya, It was a little confusion .
DeleteI have changed it, thanks!
Nice widget i have seen ever on your site. best of luck.
ReplyDeleteThanks Hafeez
Deletefor appreciating my works and finding time to leave a comment here
not bro we will come again and come how could you say that. thanks.
DeleteREally, Readers like you are my success . I feel blessed with your encouragement!
DeleteGreat post. I was checking constantly this blog and I’m inspired! Extremely
ReplyDeleteuseful info specifically the ultimate phase I deal with such information a
lot. I was looking for this particular information for a long time. Thank you and best of
luck.
Thanks For Your Feedback :)
Deletenice post, thank
ReplyDeletehttp://fe-blogger.blogspot.com/